2023. 3. 9. 16:54ㆍWEB
2_ 네이버페이 버튼 스크립트 설치
네이버페이 버튼은 상품 상세페이지, 혹은 장바구니 페이지에 삽입한다.
1) 네이버 버튼 스크립트 - header
<script type="text/javascript" src="http://test-pay.naver.com/customer/js/naverPayButton.js" charset="UTF-8"></script>적절히,,header파일의 head 영역에 삽입하면 될 것 같다.
2) 네이버 버튼 스크립트 상세설정 - 상품상세페이지, 장바구니페이지
- 네이버페이 버튼에서 사용하는 함수
반드시 버튼생성되기 전에 선언(🥕)
function buy_nc(url)
{
var check = checkOption(document.getElementById("opt").color, 0, "색상") &&
checkOption(document.getElementById("opt").size, 0, "크기") &&
checkShippingPrice(document.getElementById("opt").spt);
if ( check ) {
//네이버페이로 주문 정보를 등록하는 가맹점 페이지로 이동.
//해당 페이지에서 주문 정보 등록 후 네이버페이 주문서 페이지로 이동.
location.href=url;
}
return false;
}
function wishlist_nc(url)
{
// 네이버페이로 찜 정보를 등록하는 가맹점 페이지 팝업 창 생성.
// 해당 페이지에서 찜 정보 등록 후 네이버페이 찜 페이지로 이동.
window.open(url,"","scrollbars=yes,width=400,height=267");
return false;
}
function not_buy_nc()
{
alert("죄송합니다. 네이버페이로 구매가 불가한 상품입니다.");
return false;
}
<script type="text/javascript" >//<![CDATA[
naver.NaverPayButton.apply({
BUTTON_KEY: "111111C1-1111-1D11-A11C-111FBE11111C", // 네이버페이에서 제공받은 “버튼 인증 키” 입력.
TYPE: "E", // 버튼 모음 종류 설정. 모바일은 MA, MB 2가지만 사용.
COLOR: 1, // 버튼 모음의 색 설정.
COUNT: 2, // 쇼핑몰 상품상세(COUNT:2 사용), 장바구니(COUNT:1 사용) 페이지.
ENABLE: "Y", // 품절 등의 이유로 버튼 모음을 비활성화할 때에는 "N" 입력
BUY_BUTTON_HANDLER:buy_nc, // 구매하기 버튼 이벤트 Handler 함수 등록, 품절인 경우 not_buy_nc 함수 사용
//BUY_BUTTON_LINK_URL:“naverpay_order.php", // 링크 주소 (필요한 경우만 사용)
WISHLIST_BUTTON_HANDLER:wishlist_nc, // 찜하기 버튼 이벤트 Handler 함수 등록
//WISHLIST_BUTTON_LINK_URL:“zzim.php", // 찜하기 팝업 링크 주소 (필요한 경우만 사용)
"":""
});
//]]></script>위의 코드를 script 태그가 모여있는 적절한 위치에 넣어줬다.
여기서 문제에 봉착했다..
일단 이런 버튼이 나와야 한다는데 나오지 않았고, 버튼모음이 어디에있는지도 모르겠고..😂
> 결과


게다가 네이버페이개발자센터에 나와있는 가이드랑 코드가 또 달라서 너무 헷갈렸다. 버전차이인가싶었던..
비교를 해보니, 네이버페이개발자센터에 나와있는 '결제창호출' 가이드는 주문서를 팝업으로 띄우고,
상단코드는 아예 네이버페이지로 이동하는거라(이게 맞음) 상단코드로 해결을 봐야한다.
네이버페이가 적용되어있는 다른 쇼핑몰에서 F12로 소스를 봤는데, 다 input이 아닌, 처음 보는 코드가 있길래 이 코드를 스크립트에서 넣어준걸텐데 그게 혹시?!하면서 스크립트를 그 위치에 넣어줘야하나? 하면서 동영상을 다시 봤고, 강사님이 '스크립트가 설정된 위치에는' 이라고 말하셔서, 엇 그럼 진짜 혹시?! 하면서 input태그로 버튼 대신 상단코드를 넣어줬는데 잘 나왔다.
동영상을 다시 보니 '버튼을 노출시킬 부분에서 상세 설정을 하면 됩니다.' 라고 이미 알려줬었다. 네이버페이 개발자센터에 나와있는 가이드랑 섞여있다보니 input태그로 버튼을 노출시키고, 아래에서 script로 해당 버튼에 설정값을 주는 줄 알았는데, 그게 아니라 버튼을 노출시킬 부분에 상단의 코드를 넣으면 상단의 이미지가 짠! 하고 나온다.
하긴 input id를 설정하는곳이 어디에도 없었어..
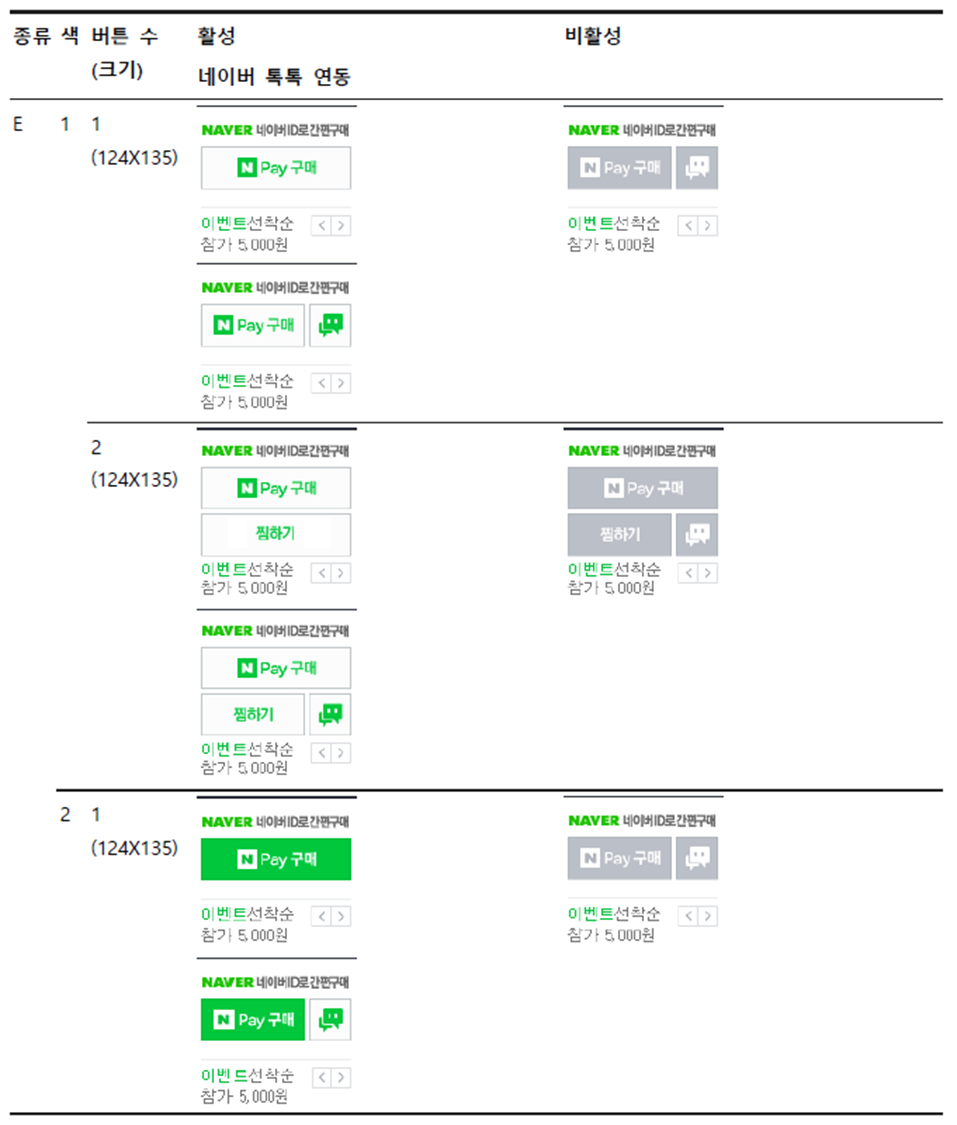
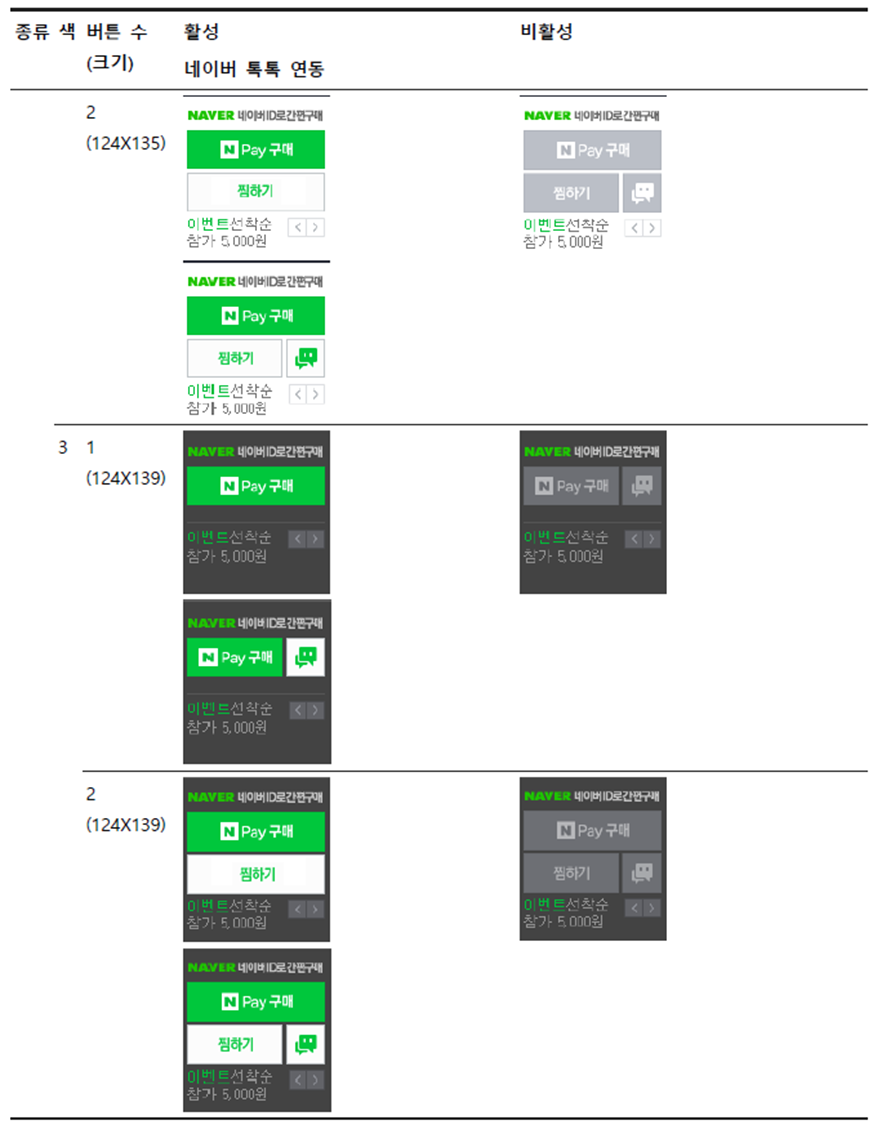
3) 버튼이미지
다운로드받은 NaverPay_Basic_Guide 폴더에 '네이버페이 버튼 이미지' 를 봤더니,
대체 언제적 명칭에 디자인인지 모를 이미지가이드라인이 있었다.
바야흐로 2013년, 네이버 체크아웃이라는 명칭을 쓰던 시절의 디자인이었던 것이다..
가이드 pdf파일에 첨부되어있는 가이드라인이다.








3_ 주문등록, 주문페이지 호출
4_ 상품정보 XML
5_MOBILE 버전 개발
'WEB' 카테고리의 다른 글
| [네이버페이] 쇼핑몰 연동하기 -3.주문등록, 주문페이지 호출 (0) | 2023.03.14 |
|---|---|
| [네이버페이] 쇼핑몰 연동하기 -1.네이버 공통유입경로 스크립트 설치 (0) | 2023.02.28 |
