[CSS] border 안쪽으로 주기 box-shadow
2023. 7. 5. 10:55ㆍWEB/HTML_CSS
모바일 웹 개발 중에, '내비게이션에 마우스 올리면 아래쪽에 두껍게 흰색 선 넣어주세요~~'라는 요청을 받았다.
불편하게 PC에서 모바일 웹을 볼 일이 있나 싶지만.. 어려운 일이 아니기 때문에 해놓기로 한다.

보통 아래쪽에 흰색 선이라고 하면 border-bottom을 생각하기 쉽지만,
다른 메뉴들과 라인을 맞춰주면서 해당 컴포넌트 안쪽으로 선을 넣어줘야 하기 때문에
box-shadow의 inset 속성을 사용한다.
.menu-btn:hover {
color: #c09e16;
background-color: #dce255e0;
border-color: #dce255e0;
font-weight: bold;
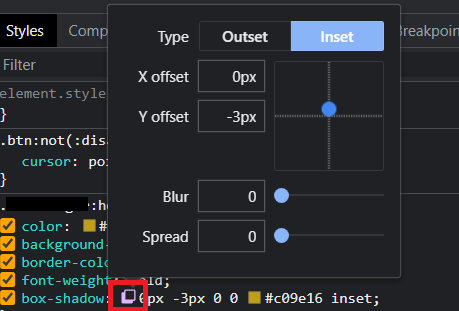
box-shadow: 0px -3px 0 0 #c09e16 inset;
}속성은 {두께(우,하,좌,상), 색상, type(기본 outset)} 으로 border와 순서가 같다.
대충 해놓고, F12 개발자도구를 열어 Styles탭에서 상세하게 조정할 수 있다.

728x90
'WEB > HTML_CSS' 카테고리의 다른 글
| [html] <video> 태그 자동 재생 (0) | 2023.07.18 |
|---|---|
| [CSS] 텍스트 길면 ... 표시하기 (0) | 2023.07.12 |
| [CSS] 특정한 요소를 제외시키는 :not 선택자 (0) | 2023.06.21 |
| [HTML] 모바일웹에서 자동링크 해제하기 format-detection (1) | 2023.06.19 |
