2023. 8. 17. 10:51ㆍ자료실
아래 색상 조합 사이트들을 잘 사용하면 디자이너의 손길을 빌리지 않아도 색상 선택만큼은 알아서 할 수 있습니다!! :D
더 이상 촌스러운 색상 조합은 없다..
그래도 디자이너 손길을 빌리면 확실히 다르긴 함
색상팔레트
정해진 색상
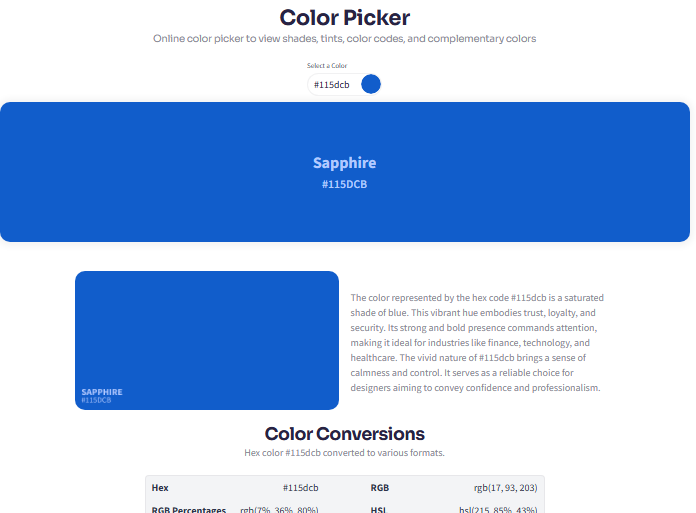
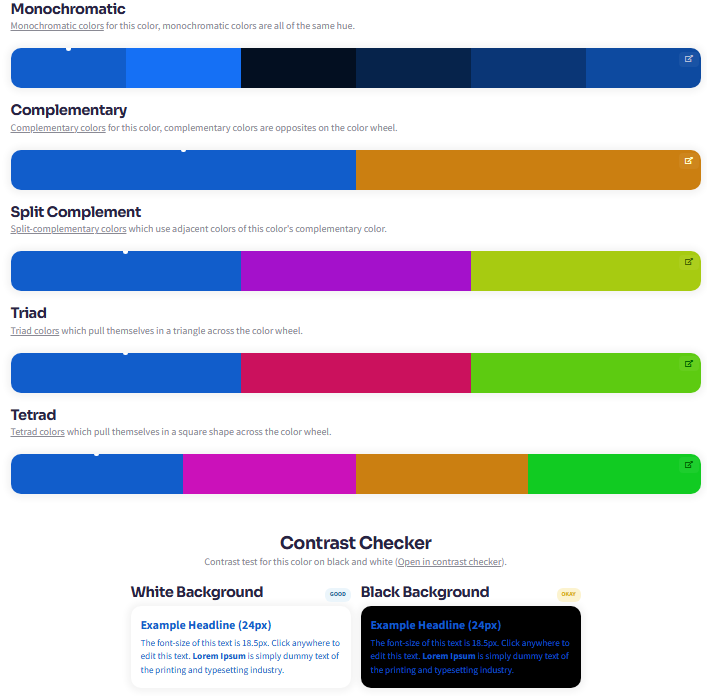
0. ColorKit
요놈 요거요거 요물임
여러 포맷으로 변환해서 보여주는건 물론, 다양한 color variations 까지 보여준다.
배경색 체크까지 완-벽



1. Color Hunt
Color Palette: #4A55A2 #7895CB #A0BFE0 #C5DFF8 - Color Hunt
Discover the newest hand-picked color palettes of Color Hunt. Get color inspiration for your design and art projects.
colorhunt.co

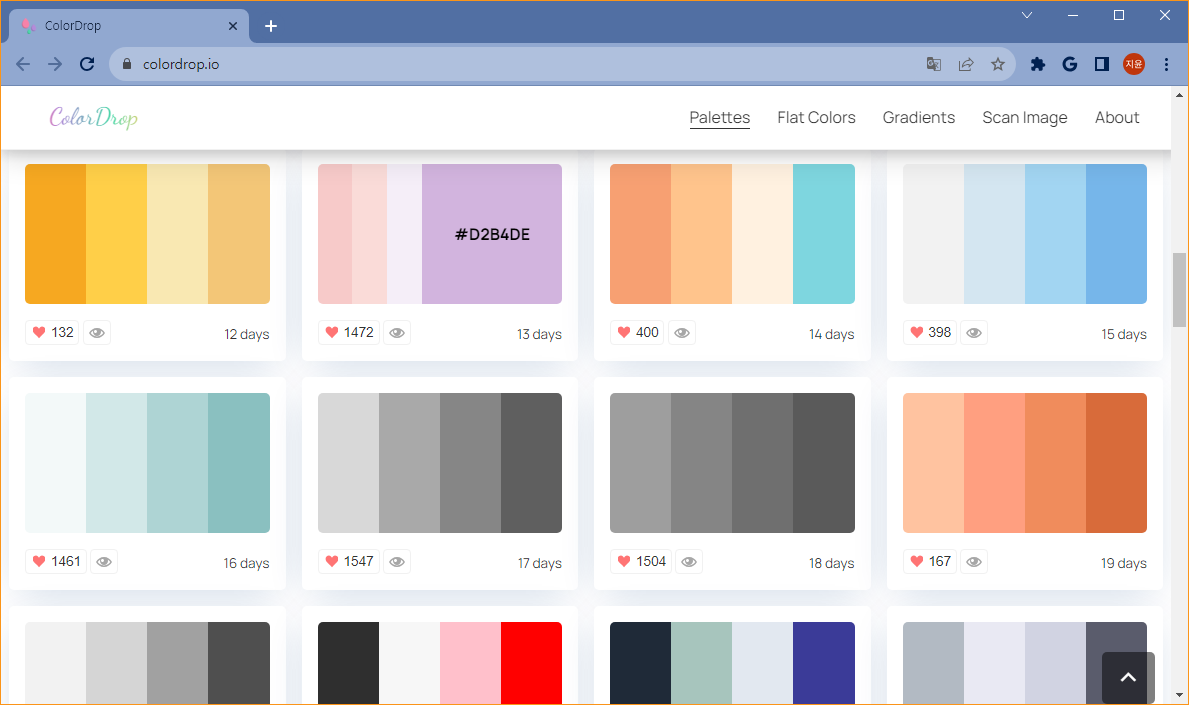
2. colordrop
ColorDrop
colordrop.io
컬러팔레트, 그라데이션, 이미지에서 색상추출 기능을 제공하는 사이트입니다.


3. lolcolors
LOL Colors - Curated color palette inspiration
www.webdesignrankings.com

원하는 색상
1. ColorSpace
ColorSpace - Color Palettes Generator and Color Gradient Tool
Just Enter a Color! And Generate nice Color Palettes
mycolor.space
베이스 색상코드를 입력하면 여러 가지 색상팔레트를 보여줍니다.
여기서 보여준 팔레트를 가지고 Gradients 메뉴로 가서 직접 그라데이션을 만들어 볼 수 있습니다.
팔레트에서 색 복사는 일일히..


그라데이션 색상
그라데이션 사이트는 기본적으로 CSS를 지원하는 것 같네요😍
정해진 그라데이션
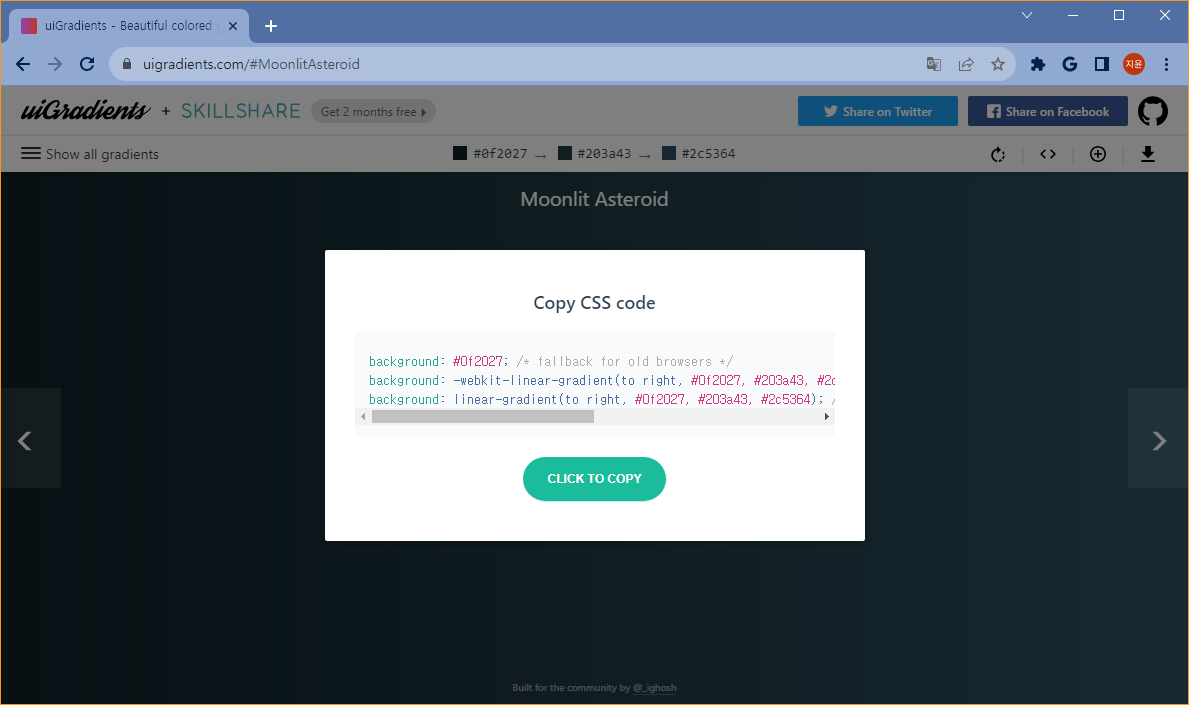
1. UI Gradients
그라데이션의 베이스 색상으로 검색할 수 있습니다.


2. coolHue
Gradient Colors Collection Palette - CoolHue 2.0
Get coolest handpicked gradient colors collection palette for your next project, alternatively copy css or download as image too.
webkul.github.io
세상에.. 너무 이쁜 그라데이션들이 모여있는 사이트입니다..❤ 개인적으로 취향저격이네요.
CSS 코드도 지원하고 Figma, Sketch 연동도 됩니다.

원하는 색상으로 그라데이션
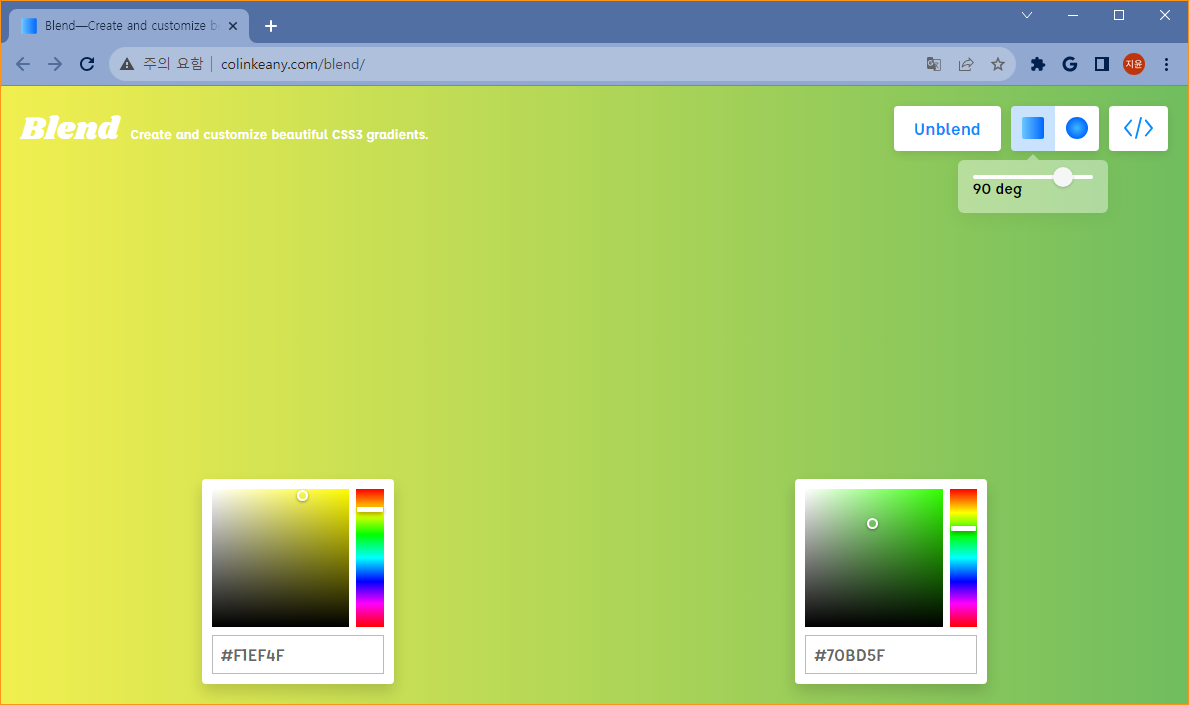
3. blend
Blend—Create and customize beautiful CSS3 gradients.
Blend—Create and customize beautiful CSS3 gradients.
www.colinkeany.com
원하는 두 가지의 색상 조합으로 요리조리 각도를 변경해 가며 그라데이션을 만들어볼 수 있는 사이트입니다.

1. khroma
사용자가 좋아하는 색상으로 이뤄진 배경/폰트 조합을 보여줍니다.
심사숙고해서 50가지의 색상을 골랐더니 확실히 맘에 드는 색조합들이 보여서 재밌네요😂
Khroma - The AI color tool for designers
Khroma is the fastest way to discover, search, and save color combos and palettes you'll love.
www.khroma.co

2. brandcolors
BrandColors - official brand color hex codes
Close Modal About BrandColors BrandColors was created by DesignBombs. The goal was to create a helpful reference for the brand color codes that are needed most often. It's been featured by Smashing Magazine, CSS-Tricks, Web Design Depot, Tuts+, and over 2
brandcolors.net
브랜드 별 대표 색상 사이트입니다. 외주 들어왔을 때나, 관련 프레젠테이션 작업을 할 때 유용할 것 같아서 가져와봤습니다😄

