공휴일 API - 공공데이터 포털에서 공휴일 데이터 조회 -2. API사용
2023. 11. 9. 13:20ㆍWEB/JAVASCRIPT
API를 사용하는건 생각보다 훨씬 간단했다.
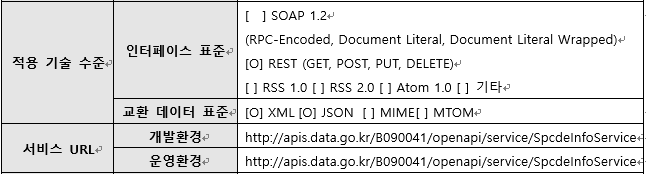
아래의 활용가이드에서 서비스 오퍼레이션명을 확인할 수 있고, 오픈API상세에서 다양한 개발언어들의 샘플코드를 제공해준다.
OpenAPI활용가이드_한국천문연구원_천문우주정보__특일_정보제공_서비스_v1.4.docx
0.24MB


가이드를 보니 JSON형식으로도 제공을 하는 듯하다.
공휴일 정보가 필요하기 때문에, 다음과 같은 주소로 요청을 보내도록 하겠다.
http://apis.data.go.kr/B090041/openapi/service/SpcdeInfoService/getRestDeInfo?solYear=2023&solMonth=10
&ServiceKey={서비스키}
샘플코드와, 마이페이지 개발계정 상세보기에서 제공하는 데이터 미리보기를 활용해 넥사크로에 맞게 코드를 작성한다.
/* Javascript 샘플 코드 */
var xhr = new XMLHttpRequest();
var url = 'http://apis.data.go.kr/B090041/openapi/service/SpcdeInfoService/getRestDeInfo'; /*URL*/
var queryParams = '?' + encodeURIComponent('serviceKey') + '='+'서비스키'; /*Service Key*/
queryParams += '&' + encodeURIComponent('solYear') + '=' + encodeURIComponent('2023'); /**/
queryParams += '&' + encodeURIComponent('solMonth') + '=' + encodeURIComponent('10'); /**/
xhr.open('GET', url + queryParams);
xhr.onreadystatechange = function () {
if (this.readyState == 4) {
alert('Status: '+this.status+'nHeaders: '+JSON.stringify(this.getAllResponseHeaders())+'nBody: '+this.responseText);
}
};
xhr.send('');

<response>
<header>
<resultCode>00</resultCode>
<resultMsg>NORMAL SERVICE.</resultMsg>
</header>
<body>
<items>
<item>
<dateKind>01</dateKind>
<dateName>임시공휴일</dateName>
<isHoliday>Y</isHoliday>
<locdate>20231002</locdate>
<seq>2</seq>
</item>
<item>
<dateKind>01</dateKind>
<dateName>개천절</dateName>
<isHoliday>Y</isHoliday>
<locdate>20231003</locdate>
<seq>1</seq>
</item>
<item>
<dateKind>01</dateKind>
<dateName>한글날</dateName>
<isHoliday>Y</isHoliday>
<locdate>20231009</locdate>
<seq>1</seq>
</item>
</items>
<numOfRows>10</numOfRows>
<pageNo>1</pageNo>
<totalCount>3</totalCount>
</body>
</response>
넥사크로에 적용한 코드
var pThis = this;
this.btnSetting_onclick = function(obj:nexacro.Button,e:nexacro.ClickEventInfo)
{
var xhr = new XMLHttpRequest();
var serviceKeyE = 'abc'; //Encode
var serviceKeyD = 'abc=='; //Decode
var year = '2023';
var month = '10';
var url = 'http://apis.data.go.kr/B090041/openapi/service/SpcdeInfoService/getRestDeInfo'; /*URL*/
var queryParams = '?' + encodeURIComponent('serviceKey') + '='+ serviceKeyE; /*Service Key*/
queryParams += '&' + encodeURIComponent('solYear') + '=' + encodeURIComponent(year); /**/
queryParams += '&' + encodeURIComponent('solMonth') + '=' + encodeURIComponent(month); /**/
xhr.onreadystatechange = this.XHR_onreadystatechange;
xhr.open('GET', url + queryParams);
xhr.send('');
};
this.XHR_onreadystatechange = function()
{
if(this.readyState == 4)
{
pThis.fnSetData(this.responseText);
}
};
this.fnSetData = function(strXML)
{
// Parsing
var domDoc;
var objDom = new nexacro.DomParser();
domDoc = objDom.parseFromString(strXML);
// Node value
var domElement = domDoc.getElementsByTagName("item");
var domCnt = domElement.length;
var msg="";
this.dsHoliday.set_enableevent(false);
this.dsHoliday.clearData();
for(var i=0;i<domCnt;i++)
{
var rIdx = this.dsHoliday.addRow();
this.dsHoliday.setColumn(rIdx, 0, domDoc.getElementsByTagName("dateName")[i].textContent);
this.dsHoliday.setColumn(rIdx, 1, domDoc.getElementsByTagName("isHoliday")[i].textContent);
this.dsHoliday.setColumn(rIdx, 2, domDoc.getElementsByTagName("locdate")[i].textContent);
}
this.dsHoliday.set_enableevent(true);
this.Grid00.scrollTo(0,0);
};
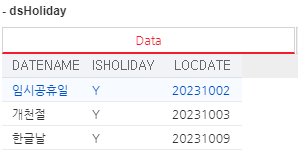
그럼 이렇게 데이터셋에 잘 들어간 것을 확인 할 수 있다.
샘플코드가 다 있어서 받아오는건 어렵지 않았지만 이제 이걸 목적에 맞게 잘.. 개발하면 되겠다.
728x90
'WEB > JAVASCRIPT' 카테고리의 다른 글
| [jQuery] 상품 상세이미지 더보기 접기펼치기 기능 구현 (코드O) (0) | 2024.01.02 |
|---|---|
| [jquery] validation plugin 사용하기 (0) | 2023.12.18 |
| 공휴일 API - 공공데이터 포털에서 공휴일 데이터 조회 -1. API신청 (0) | 2023.11.03 |
| [Javascript] 배열에서 교집합, 차집합, 배타적논리합 구하기 (0) | 2023.06.26 |
| [JS] 전화번호에 자동으로 '-' 붙이는 정규식 (0) | 2023.01.05 |
